
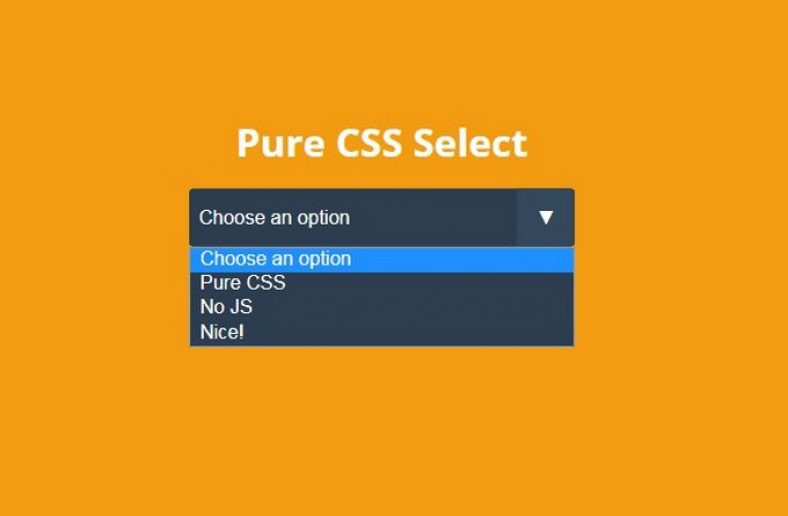
25+ Amazing CSS Select Boxes 2019 Templatefor
CSS selectors target and select the HTML elements you want to style. Specifically, CSS selectors allow you to select multiple elements at once.. The :active selector applies when the element is selected after being clicked on and after holding down a mouse button: a:active { property: value; } Pseudo-Class Selectors for Inputs .

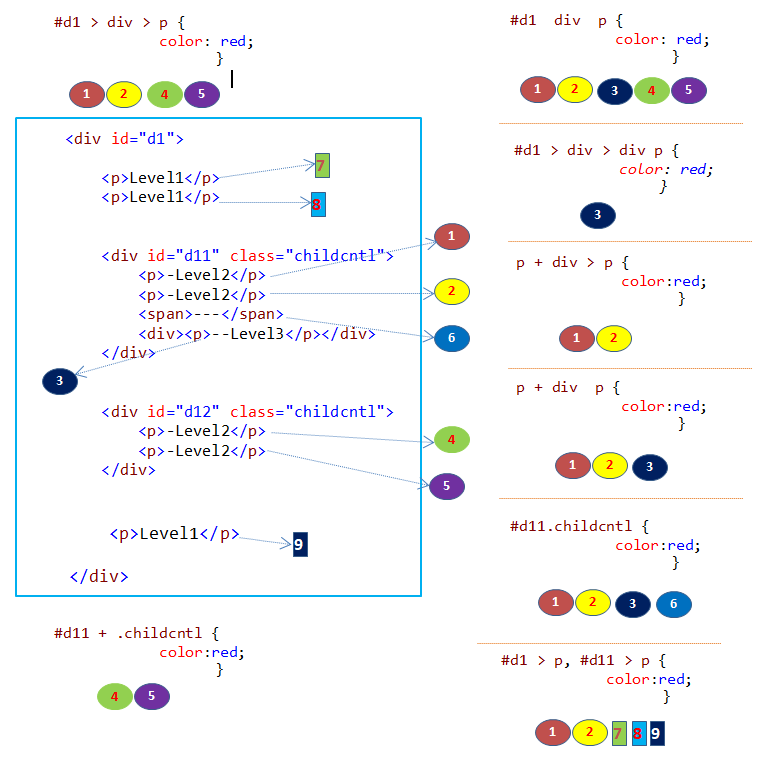
The Different Types Of Contextual Selectors In CSS
CSS :active selector is used to apply CSS styles to an element only when it is active. An element becomes active when you click on it. As soon as you finish clicking the element, these styles are completely removed from the element. The p:active selector in the following example will add a yellow background to the
element as soon as you.

CSS active selector YouTube
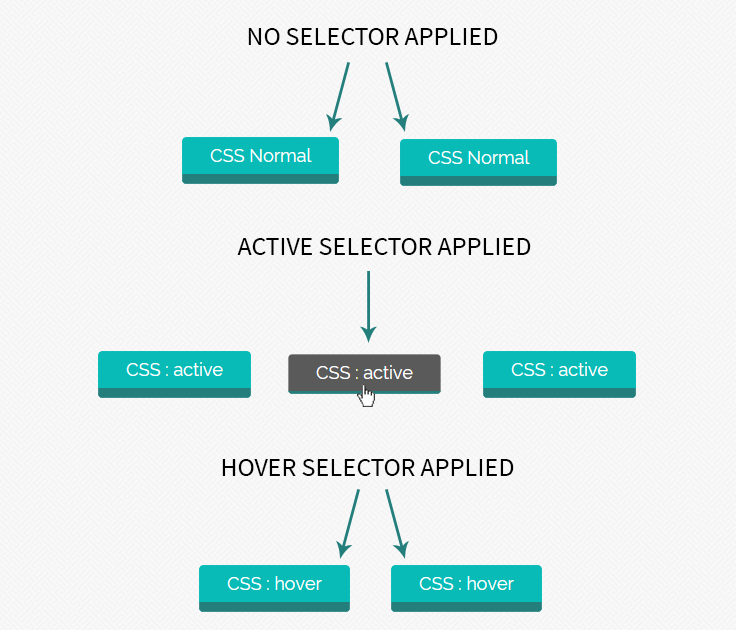
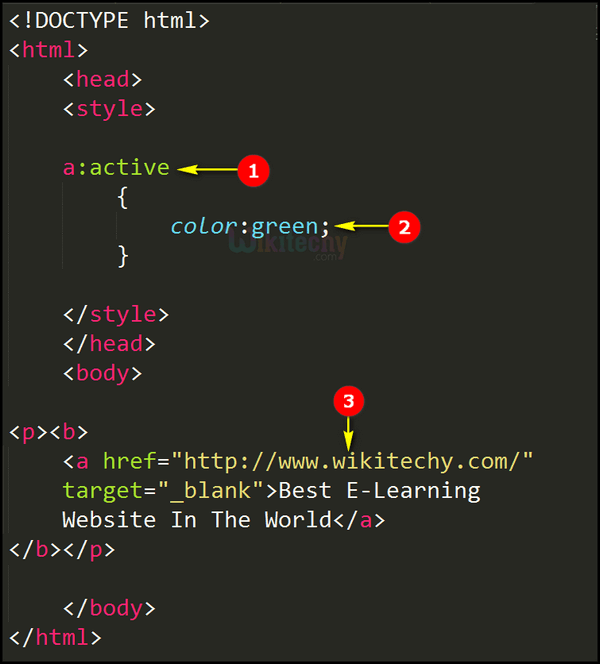
CSS : active selector is used to select and change the styles of the active link to make them attractive. A link or tag becomes active when clicked on it.. In this tutorial, we have applied CSS selector : active on link (which looks like a button) to show its effect.Here we have demonstrated to apply css on an element that has first normal selector, then : active selector and the last : hover.

How To Select HTML Elements Using ID, Class, and Attribute Selectors in CSS DigitalOcean
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. w3schools .com THE WORLD'S LARGEST WEB DEVELOPER SITE

CSS Selectors Types of Selectors in CSS Ultimate Guide on CSS3 Selectors BTech Geeks
CSS Select Styles are the secret sauce to not just making your site work, but making it pop. Think of them as the VIPs in the world of web design, waving their all-access passes, grabbing elements by the ID, cozying up with classes, and telling them how to strut their stuff on the digital runway.

CSS active selector FormGet
The W3Schools online code editor allows you to edit code and view the result in your browser

Learn CSS Selectors (in 17 minutes) CSS Selectors Tutorial YouTube
1 I have an up arrow placed after my select box like so .select-pokemon:after { content: "^"; } However when the select box is showing its options and is selected I want the arrow to display an (x) icon. I have tried .select-pokemon:active:after { content: "x"; }

Guide to CSS Selectors Lesson Uxcel
MDN Tecnologia da Web para desenvolvedores CSS :active :active In This Article The :active CSS pseudo-class represents an element (such as a button) that is being activated by the user. It is generally triggered when the user clicks on an element or selects it with the keyboard's tab key.

The Ultimate Css Selectors Cheat Sheet Pdf Candle Stick Trading Pattern
Before active state (before clicking the button): After clicking the button: Explanation: In the above example, use following CSS property to set the :active selector. button:active { background-color: green; font-family: 'Courier New', Courier, monospace } With these lines of code we are changing the styling of button on focusing.

CSS Selectors How To Combine For Specific Targets
I suspect you may be making a classic mistake. :active means "While being activated (e.g. while the mouse button is depressed over it)" and not "When the href attribute's value resolves to the URI of the current page".

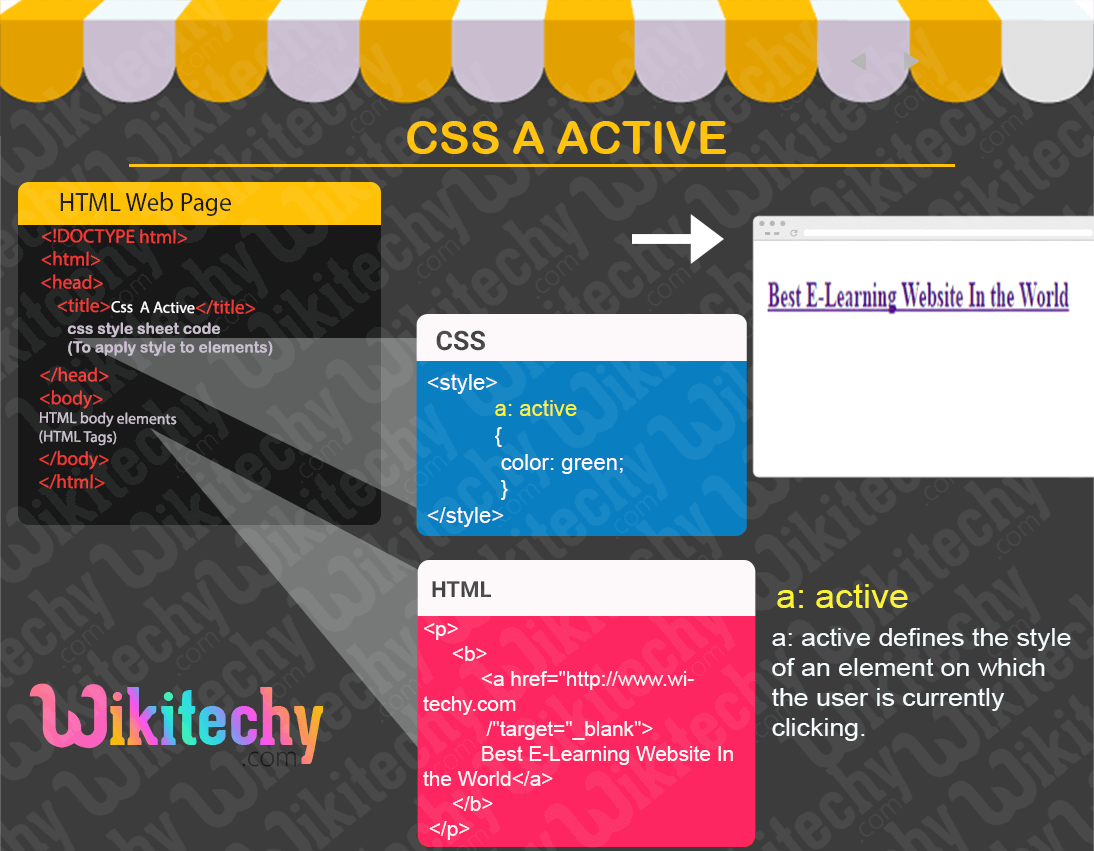
CSS Link active CSS Learn in 30 seconds from Microsoft MVP Awarded wikitechy
CSS Selectors. In CSS, selectors are patterns used to select the element (s) you want to style. Use our CSS Selector Tester to demonstrate the different selectors. Selects the current active #news element (clicked on a URL containing that anchor name)

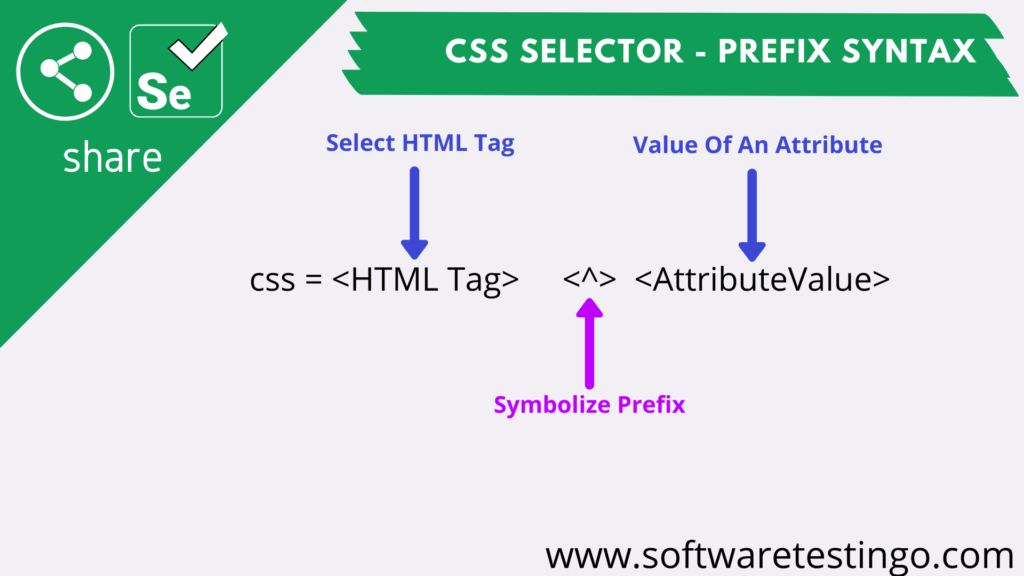
Learn CSS Selector Selenium WebDriver Tutorial [ 2023 ]
The :active pseudo-class is used to select and style the active link or any other element. It is activated by user. An element becomes active when the user clicks on the link or the element and presses down the mouse button. The :active pseudo-class is used on the and

CSS Link active CSS Learn in 30 seconds from Microsoft MVP Awarded wikitechy
Courses The: active selector is used in styling an active link of the web page. Style display when the user clicks on the link. This selector is different from :link, :visited and: hover selectors. The main use of : active selector is on the links but it can be used on all elements. Syntax: :active { //CSS property }

How to customize with CSS select options HTML CSS tutorial YouTube
The CSS selectors module defines the patterns to select elements to which a set of CSS rules are then applied along with their specificity. The CSS selectors module provides us with more than 60 selectors and five combinators.. active:any-link:autofill:blank:buffering:checked:current:current():default:defined:dir():disabled:empty:enabled.

20+ Select Box CSS Examples Inspiration OnAirCode
The CSS :active selector allows you to target an element that is being activated (such as a link that is being clicked on). Syntax The syntax for the :active CSS selector is: element:active { style_properties } Parameters or Arguments element The element to target when the user activates it. style_properties

8 CSS selectors explained with example, DOM tree and cheat sheet
css :active { /*. */ } Examples Active links HTML html
This paragraph contains a link: This link will turn red while you click on it. The paragraph will get a gray background while you click on it or the link.
CSS css